What is Core Web Vitals and Why Do You Need to Know About It?
What is Core Web Vitals and Why Do You Need to Know About It?

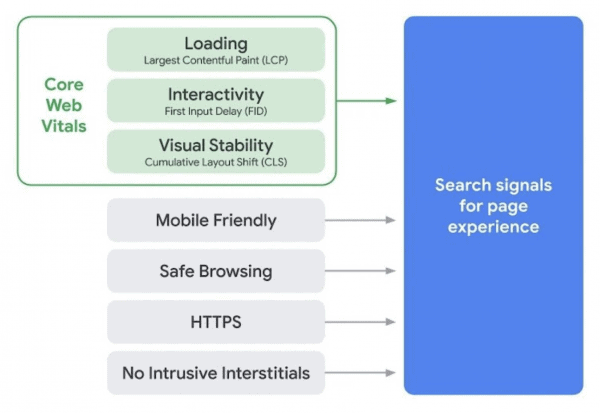
- Is your site Mobile Friendly?
Well…if it is not, you want to fix this right away, because Google’s indexing is a mobile-first world now. That means if the mobile version of your site is not passing Google’s Mobile Friendly Test, you are losing a lot of business. - Safe Browsing
Google doesn’t like sites with Malware on them. Neither do I. - HTTPS
It is a standard practice now to have an SSL Certificate attached to your website. This means your URL will begin with HTTPS instead of HTTP. This tells browsers that your site is secure and gives visitors a sense of security when checking out your site. - No intrusive Interstitials…
If your site is using a popup to get my attention and that popup covers the page I am looking at, I will be mad. I won’t be as mad as Google, however. Google does NOT like ads covering up a website. Keep the popups small and off center.
1
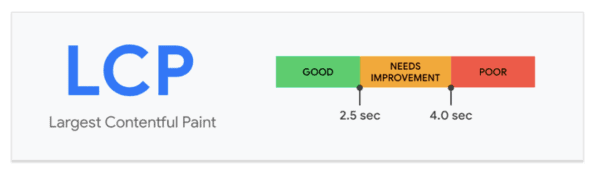
Largest Contentful Paint
The time it takes for a page’s main content to load from the time someone clicks on the link to your site. An ideal LCP measurement is 2.5 seconds or faster.

2
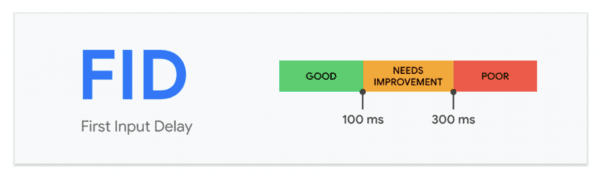
First Input Delay
The time it takes for a page to become interactive, meaning how quickly can someone that hits your site start to click things. An ideal measurement is less than 100 ms.

3
Cumulative Layout Shift
The amount of unexpected layout shift of visual page content. Ever go to a site and click on a link, but by the time you clicked, the link moved and you wind up clicking on something else? This is known as “visual stability”. You don’t want your site items to move and shift as they load. An ideal measurement is less than 0.1.

Questions?
If you have any questions, please don’t hesitate to call TurnKey Marketing at 951-291-2222 today and let one of our many Marketing Experts assist you!